-
Vue.extend()的基本使用和示例 vue插件
栏目:前端 时间:2019-09-09 21:41相信很多人用vuejs构建单页应用时都会用到一些全局方法,比如发ajax请求时喜欢用axios挂载到vue原型上,如下:// 1 引入vue和axiosimport Vue from 'vue'import axios from 'axios'// 2 对axios的一些封装
-
Vue插件编写、用法详解
栏目:前端 时间:2019-09-08 22:58Vue插件编写、用法详解(附demo)1、概述简单来说,插件就是指对Vue的功能的增强或补充。比如说,让你在每个单页面的组件里,都可以调用某个方法,或者共享使用某个变量,或者在某个方法之前执行一段代码等2、使用方法总体流程应该
-
vue定义全局变量和全局方法
栏目:前端 时间:2019-09-07 23:25一、全局引入文件1、先定义共用组件 common.vue <script type="text/javascript"> // 定义一些公共的属性和方法 const httpUrl = 'http://39.105.17.99:8080/' function commonFun() { cons
-
css选择器优先级
栏目:前端 时间:2019-09-05 03:42选择器的特殊性分为4个等级,a b c d,从左到右,越左边的越优先, 如果一个选择器规则有多个相同类型选择器,则+1。 如果是HTML内样式,那么特殊性最优先,a=1 id选择器的特殊性是b, 类选择器、伪类选择器、属性选择器为c 标
-
[unpapp]nvue使用vuex的解决方案
栏目:前端 时间:2019-09-05 01:39在main.js中挂载Vuex 但是在nvue页面无法使用this.$store.state.xxx 于是找文档看评论说都无法解决,没办法只好自己想办法解决了下面提供两种方式: 方式一: 1.通过globalData建立公用变量 不懂的移步文档地址 把vuex挂在
-
CSS3 will-change提高页面动画等渲染性能
栏目:前端 时间:2019-09-02 19:33今天突然看到这个will-change 觉得好新鲜,就百度一看,才知道人家早就出来(我out了),只是现在各个浏览器还不怎么兼容,为了满足我的好奇心,就来了解下呗。如果你已经试验和利用过这些CSS3的属性,你可能碰到类似CPU、GPU和硬件
-
CSS3 原生变量
栏目:前端 时间:2019-08-31 18:14CSS 变量是由CSS作者定义的实体,其中包含要在整个文档中重复使用的特定值。使用自定义属性来设置变量名,并使用特定的 var() 来访问。(比如 color: var(--main-color);)。基本用法节声明一个局部变量:element { --main-b
-
css3自适应布局单位vw,vh你知道多少?
栏目:前端 时间:2019-08-30 16:13
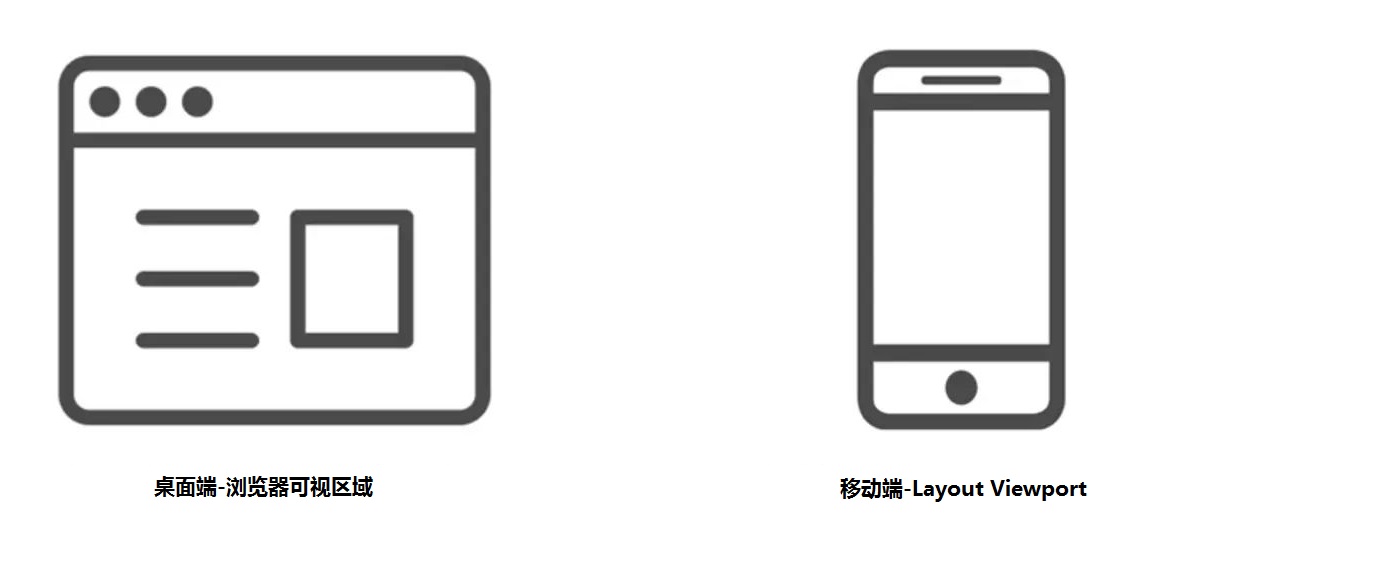
视口单位(Viewport units)什么是视口? 在桌面端,视口指的是在桌面端,指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。视口单位中的“视口&
-
Javascript闭包(Closure)
栏目:前端 时间:2019-08-29 16:00闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。下面就是我的学习笔记,对于Javascript初学者应该是很有用的。一、变量的作用域要理解闭包,首先必须理解Javascript特殊的变量作用域
-
vue-js 特殊变量$event常识
栏目:前端 时间:2019-08-28 04:46背景如果我们要阻止默认事件,在 chrome 等浏览器中,我们可能要写一个:event.preventDefault(); 而在 IE 中,我们则需要写:event.returnValue = false; jquery ,跨浏览器的实现,我们统一只需要写:event.preventDefault(); vue
