-
微信小程序—height: 100% 属性未生效问题
栏目:前端 时间:2019-09-24 00:56(1)问题:view样式中设置height: 100%未生效 (2)原因:heigt: 100%属性是子节点相对于父容器来说,此属性生效的必要条件是父容器必须具有具体的高度信息 (3)解决方案:从根节点page开始,一直到需要设置的那一层,设置每一层的height
-
flex布局 flex:1 详解
栏目:前端 时间:2019-09-23 20:34这是一句和回答无关的话:我是来谢赞的 :)以下个人测试,如有纰漏错误恳请指正:首先明确一点是, flex 是 flex-grow、flex-shrink、flex-basis的缩写。故其取值可以考虑以下情况:flex
-
async await执行顺序
栏目:前端 时间:2019-09-22 02:48await做了什么处理从字面意思上看await就是等待,await 等待的是一个表达式,这个表达式的返回值可以是一个promise对象也可以是其他值。很多人以为await会一直等待之后的表达式执行完之后才会继续执行后面的代码,实际上aw
-
JavaScript 中 call()、apply()、bind() 的用法
栏目:前端 时间:2019-09-18 14:04其实是一个很简单的东西,认真看十分钟就从一脸懵B 到完全 理解!先看明白下面:例 1obj.objAge; // 17obj.myFun() // 小张年龄 undefined例 2shows() // 盲僧 比较一下这两者 this 的差别,第一个打印里面的 this 指向
-
JavaScript中的一切都是对象!
栏目:前端 时间:2019-09-18 03:23介绍我们将探讨JavaScript的基本基础之一,即对象,并具体讨论为什么JavaScript中的所有内容都是对象,或者确实如果是?背景JavaScript对值进行任意区分:原始值和对象。原始值包括布尔值,数字,字符串,null和undefined。虽然JavaS
-
关于Javascript中数组作为函数参数的问题?
栏目:前端 时间:2019-09-18 02:29let arr = [1,2,3,4,5]function A(_arr){ _arr[1] = 0}A(arr)console.log(arr) // 1 0 3 4 5function B(_arr){ _arr = null}B(arr)console.log(arr) // 1 0 3 4 5为什么经过函数B,arr没有变成null, 从函数A来
-
js函数内部修改外部变量
栏目:前端 时间:2019-09-18 01:09let test = 0;function fn(){ test++; } fn(); // test == 1 这样就行了参数t当然不是指向test了,因为test是原始类型,原始类型是值传递的方式,就是说只是把值copy一份传递给了对方变量;而引用类型是引用(共享)传递,引用
-
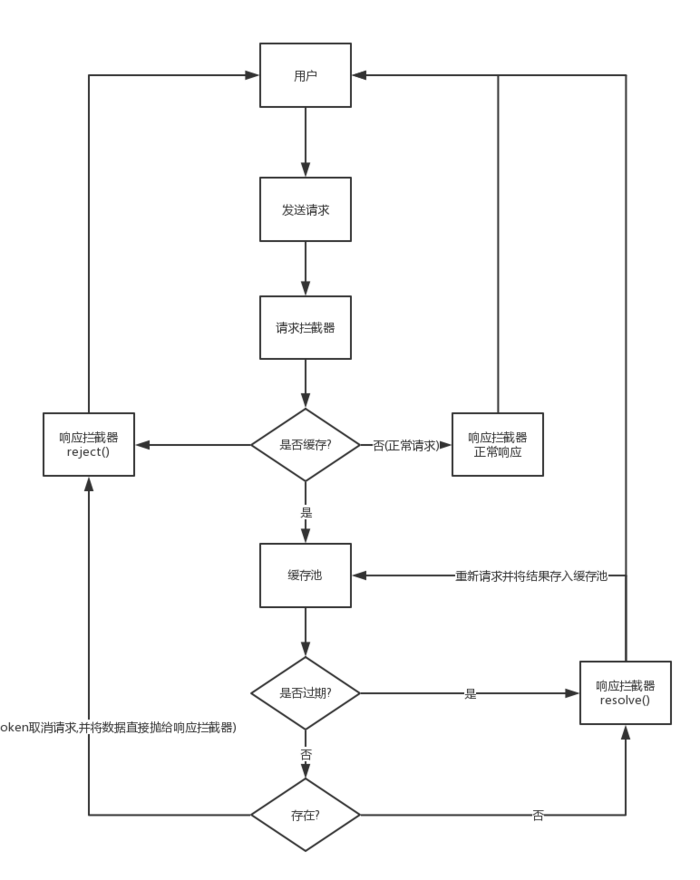
axios cache前端数据缓存
栏目:前端 时间:2019-09-17 14:56
提示 这里讲的前端缓存是指前端对接口数据的缓存处理,而不是通过 HTTP(s)缓存前言通常会在项目中有这么些情况发生,比如每次页面切换的时候都会请求接口,如果频繁切换,也就会导致接口频繁的请求,而且在数据基本没有什么变
-
Vue子组件调用父组件的方法[父子组件]
栏目:前端 时间:2019-09-16 15:50Vue中子组件调用父组件的方法,这里有三种方法提供参考 第一种方法是直接在子组件中通过this.$parent.event来调用父组件的方法父组件<template> <div> <child></child> </div></template><script> import child
-
js图片加载 完成之前显示loading中的图片
栏目:前端 时间:2019-09-14 22:37<html> <title>js图片未加载完显示loading效果</title> <body> <style> img{float:left;width:200px;height:200px;margin:0 10px 10px 0} </style> <script> //判断浏览器 var Browser=new Object(); Brows
