-
深入研究Flutter布局原理
栏目:flutter 时间:2022-09-25 01:09? 在Flutter开发中,界面的实现都是由一个个Widget嵌套完成。诸如MaterialApp、Container、Text等等都是Widget,可谓万物皆Widget,使用好Widget并了解Widget原理对开发会有很大帮助。Widget原理简介1、何为StatelessWidg
-
Flutter 布局详解
栏目:flutter 时间:2022-09-25 01:08前言对于约束布局深入探索,可以从布局原理 -> 布局约束 -> 打破布局去探索。布局原理感兴趣可以看这篇 传送门 StatelessWidget 和 StatefulWidget 是 组合类 的控件,因此他不负责绘制,本质上是通过 RenderObjectWidget
-
Dart - 动态获取类的属性的方法
栏目:flutter 时间:2022-09-21 14:21dart并不像js一样可以很方便的通便变量获取对象属性JavaScript 获取对象的属性,有两种方法。// 方法一obj.foo// 方法二obj['f' + 'oo'] 我想通过传递一个字符串名称来获取一个类的属性。比如:class A { String fNam
-
关于函数的默认值 输入 null
栏目:flutter 时间:2022-09-16 12:26void a({String a='a value'}){ print(a); } 此函数在没有设置默认值的时候将会输出 'a value';有人可能认为应该可以简单地将null值添加为参数,则应注意,这也不起作用。 本质上,您正在做的是传递一
-
dart检测变量是否存在的更简便的方式
栏目:flutter 时间:2022-09-06 15:36如果您的要求只是空的或 null,您可以使用 Dart 的nullsafe运算符使其更简洁: if (routeinfo?["no_route"]?.isEmpty ?? true) { //}相关讨论:https://stackoverflow.com/questions/42446566/dart-null-false-empty-che
-
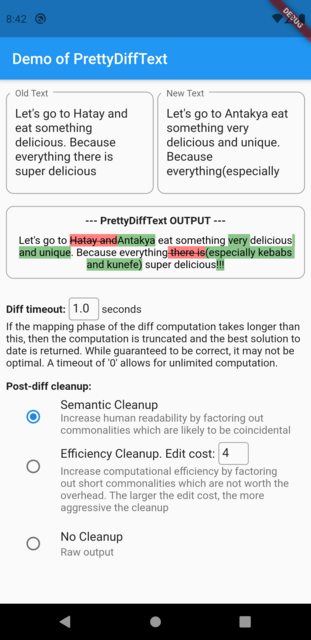
flutter插件: 推荐一款dart文本对比检测插件 pretty_diff_text
栏目:flutter 时间:2022-07-31 17:32
PrettyDiffText 是 RichText 的包装器,它直观地展示了两个文本之间的差异。 它使用 Google 的 diff-match-patch 库,该库实现了 Myer 的 diff 算法 。 它通常被认为是最好的通用差异。 ???? Pure Dart :它纯粹是用 Dart
-
Dart 构造函数最详细的解析
栏目:flutter 时间:2022-07-08 23:29dart中的有趣的构造函数写法 dart语法中比较有意思的构造函数的写法 比如下面这三个构造函数其实是完全等价的 DeviceType storeType; Map<String, dynamic> params; factory FluxAction.of(DeviceType type
-
安卓隐私权限设置
栏目:flutter 时间:2021-10-19 16:35<!-- Internet permissions do not affect the `permission_handler` plugin, but are required if your app needs access to the internet. --> <uses-permission a
-
iOS隐私权限的设置
栏目:flutter 时间:2021-10-13 08:59iOS隐私权限设置有: 麦克风权限:Privacy - Microphone Usage Description 是否允许此App使用你的麦克风? 相机权限: Privacy - Camera Usage Description 是否允许此App使用你的相机? 相册权限: Privacy - Photo Library
-
Flutter插件 权限管理 Permission_handler使用
栏目:flutter 时间:2021-10-13 05:11Flutter permission权限申请1.简介在我们Android和IOS开发中,都会涉及到权限问题,而Flutter是需要将IOS和Android权限柔和起来的,分别需要适配Android和IOS,推荐使用Permission_handler。2.使用1.依赖dependencies: perm
