-
Flutter 项目结构:首选特性或首选层次?
栏目:flutter 时间:2023-10-30 21:08 -
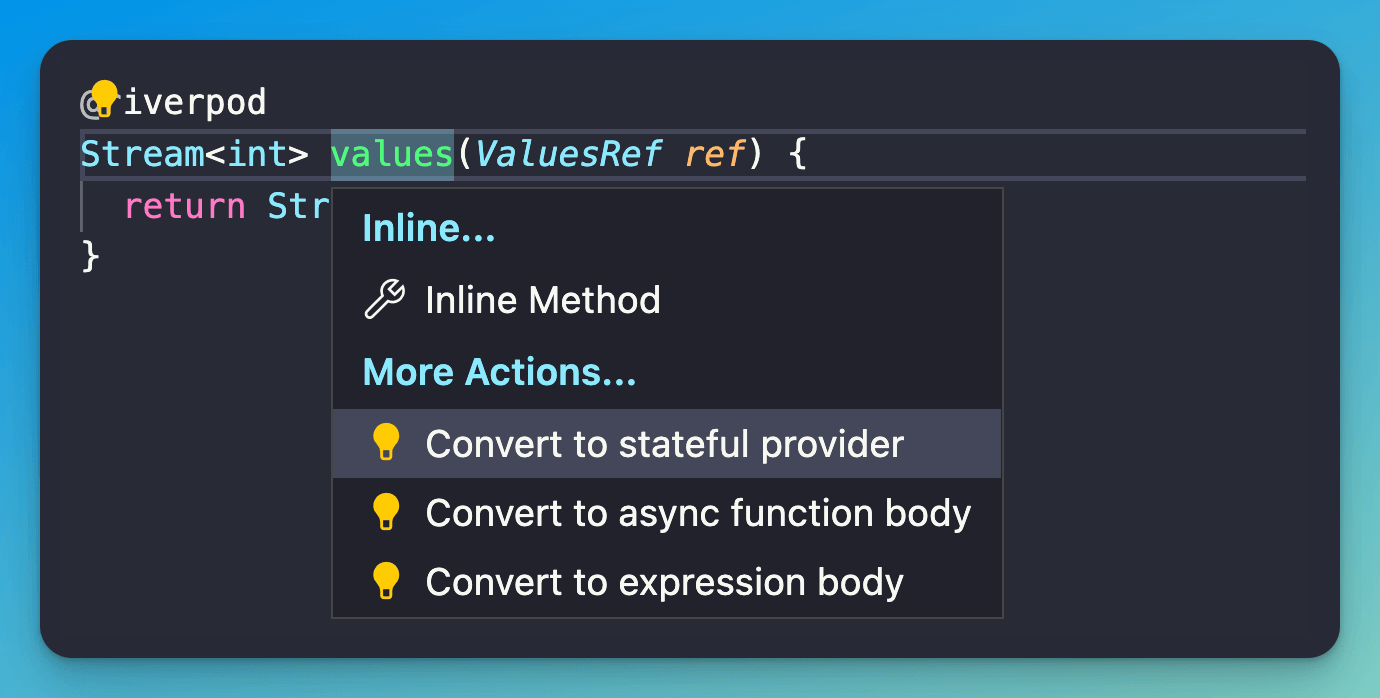
如何借助 Riverpod Lint 和 Riverpod Snippets 更快地编写 Flutter 应用
栏目:flutter 时间:2023-10-30 17:39
每次Riverpod的新版本发布,都会带来更多改进,以及其周边生态系统的不断完善: 核心包为我们提供了强大的响应式缓存和数据绑定的API Riverpod Generator包简化了学习曲线,带来了显著的可用性改进(我已经在这篇文章中进行了
-
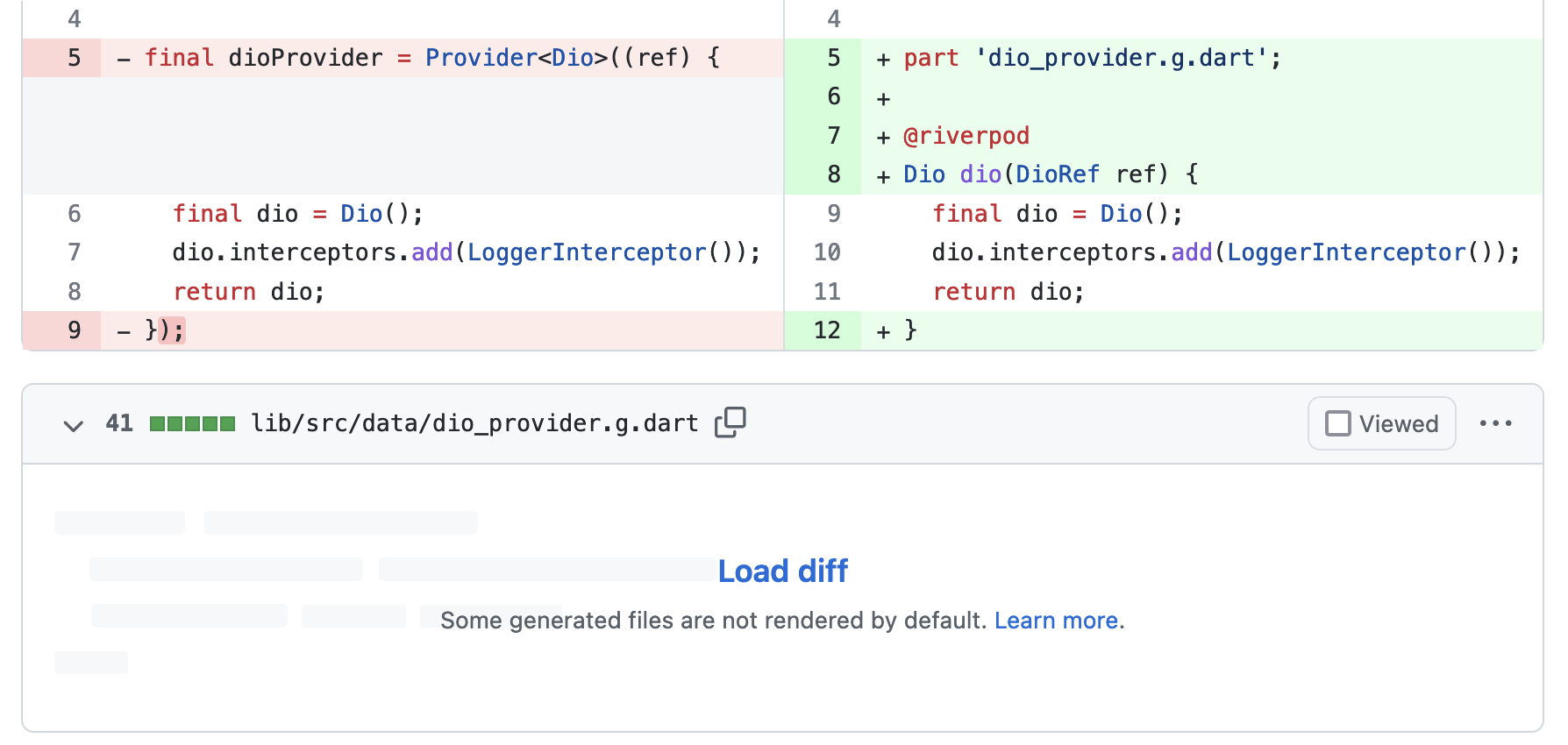
使用 Flutter Riverpod Generator 自动生成Provider
栏目:flutter 时间:2023-10-30 11:24
Riverpod 是针对 Flutter 的强大响应式缓存和数据绑定框架。它为我们提供了许多不同种类的提供者,可以用于: 在我们的代码中访问依赖项(使用 Provider) 缓存来自网络的异步数据(使用 FutureProvider 和 StreamProvider) 管
-
Dart/Flutter中的Tear off "分离"
栏目:flutter 时间:2023-10-29 21:27dart文档中的定义:当您引用函数、方法或命名构造函数但省略 括号中,Dart 创建了一个 ‘ tear-off ’ 一个接受与函数相同的参数并在你调用它时调用底层函数的闭包。如果你只需要一个接受与闭包相同参数的命名
-
将 Notifier 和 AsyncNotifier 与新的 Flutter Riverpod Generator 结合使用
栏目:flutter 时间:2023-10-29 19:58
使用Riverpod来编写Flutter应用程序在引入riverpod_generator包之后变得更加容易。使用新的Riverpod语法,我们使用@riverpod注解,让build_runner自动生成所有的providers。我已经在这篇文章中介绍了所有的基础知识: 如
-
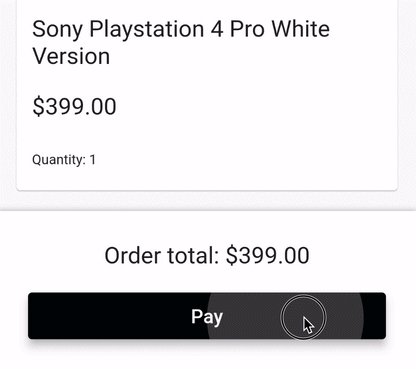
Flutter 中使用 StateNotifier 和 AsyncValue 处理加载和错误状态
栏目:flutter 时间:2023-10-28 12:24
加载和出错状态在执行一些异步工作的应用程序中非常常见。如果我们不能在适当的时候显示加载或出错 UI,用户可能会认为应用程序无法运行,并且不知道他们试图执行的操作是否成功。例如,这是一个带有按钮的页面,我们可以使
-
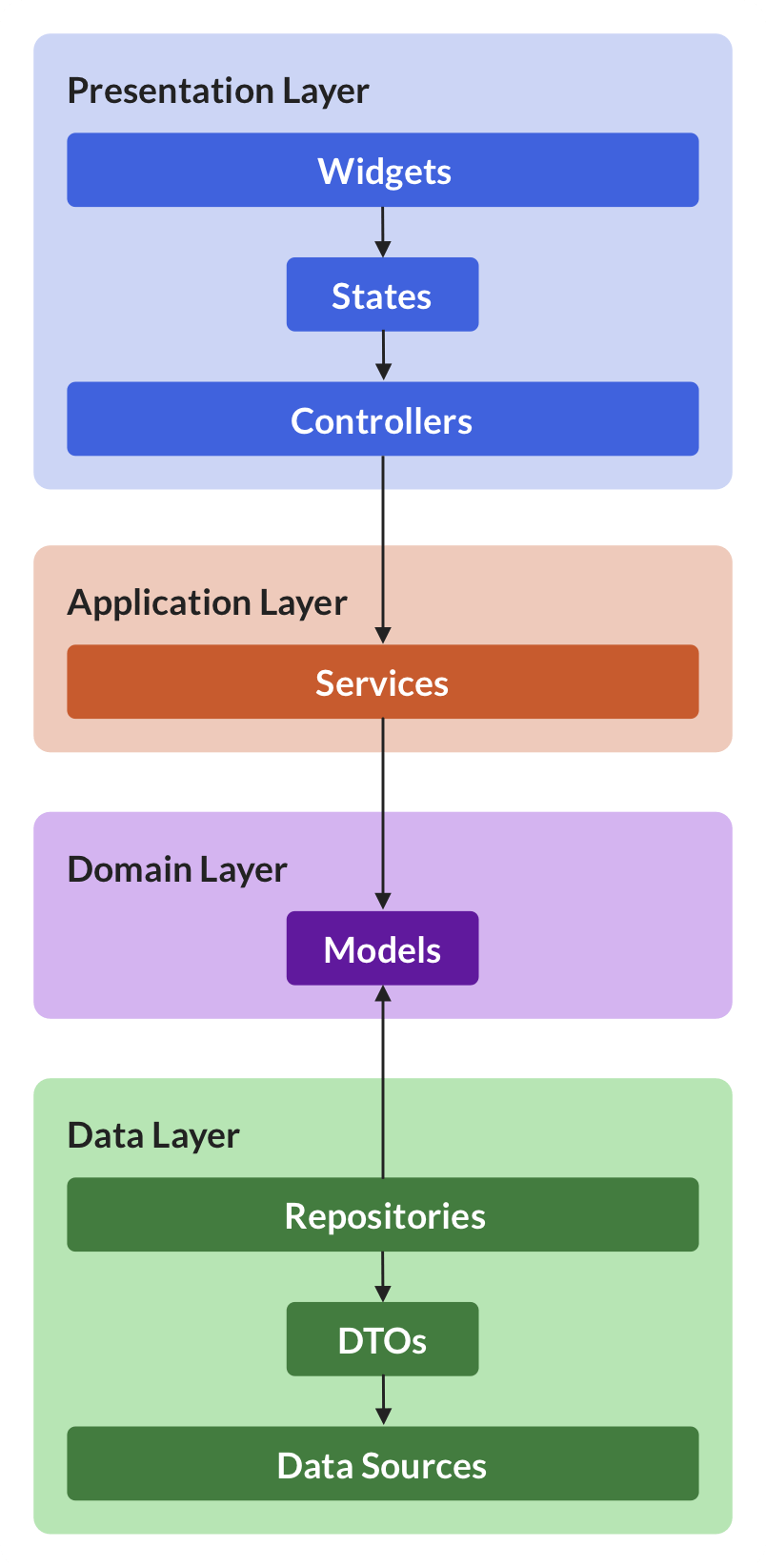
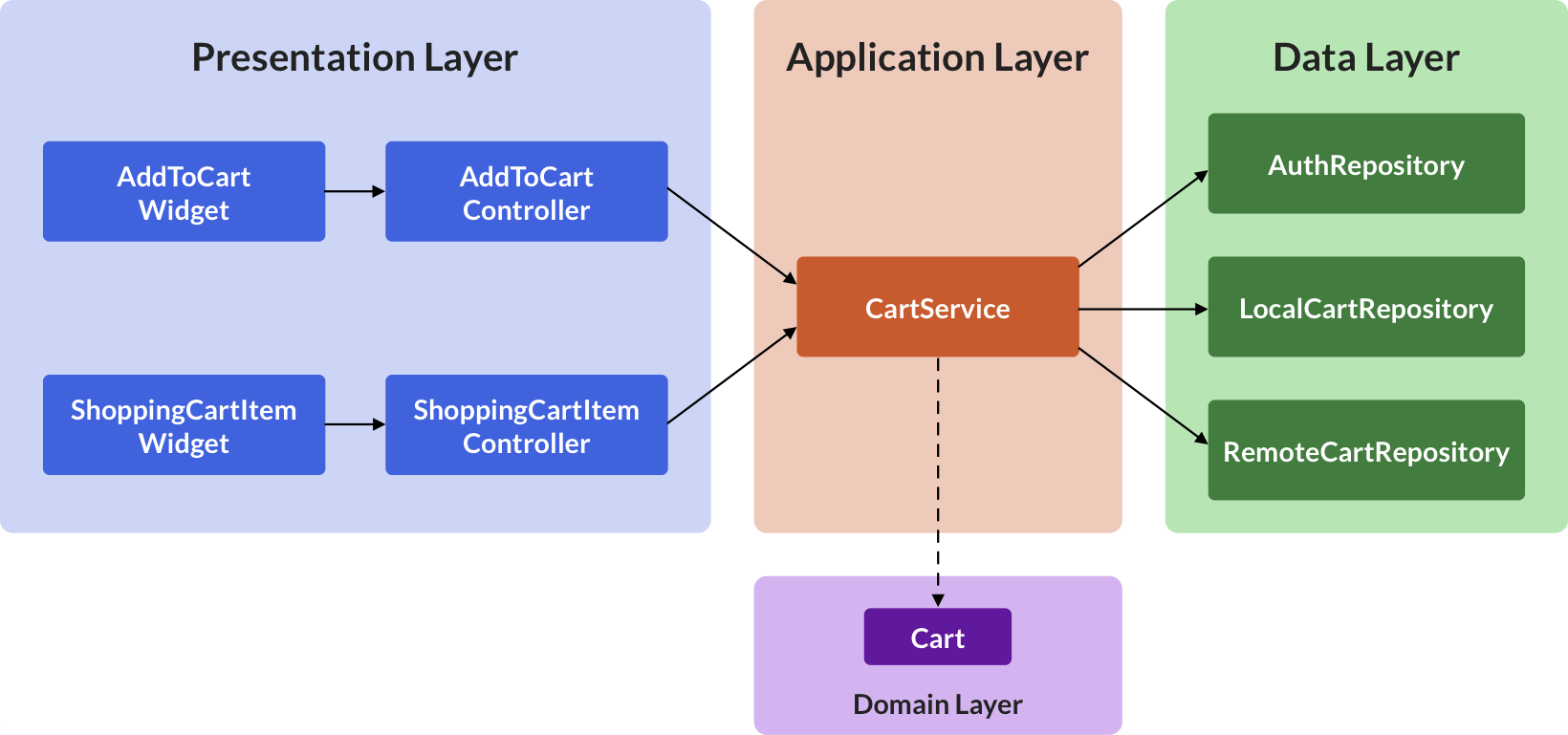
Flutter riverpod应用程序架构介绍
栏目:flutter 时间:2023-10-25 21:42
在构建复杂的应用程序时,我们可能会发现自己编写的逻辑: 取决于多个数据源或存储库 需要被多个小部件使用(共享)在这种情况下,很容易将该逻辑放入我们已有的类(小部件或存储库)中。但这会导致关注点分离不佳,使我们的代码更难
-
flutter riverpod从ChangeNotifier转换为使用StateNotifier
栏目:flutter 时间:2023-10-25 12:08为了使用 StateNotifier,我们需要首先确保你的项目已经添加了 state_notifier 依赖。StateNotifier 是 riverpod 的一部分,但它位于独立的包中。对于这样的转换,我们可以从一个简单的 ChangeNotifier 示例开始。让我们假
-
flutter如何让输入框软键盘自动上移
栏目:flutter 时间:2023-02-10 23:18在Flutter中,您可以使用SingleChildScrollView来解决软键盘遮盖输入框的问题。 首先,您需要将SingleChildScrollView包装在您的布局的根节点中。然后,您可以使用一个Builder widget,它可以获取到当前的BuildContext。最
-
flutter - 数组索引index
栏目:flutter 时间:2022-12-28 13:26问题在Dart中,对于数组的操作,比如List.map不能很方便地访问列表的索引 Index。比如,对于一个List,要获取它的的index索引,很难做到。List myList = ['a', 'b', 'c'];myList.map( (val, index) { // 错误,map方法没有ind