-
为什么视频网站的视频链接地址是blob?
栏目:前端 时间:2021-12-18 16:03自从HTML5提供了video标签,在网页中播放视频已经变成一个非常简单的事,只要一个video标签,src属性设置为视频的地址就完事了。由于src指向真实的视频网络地址,在早期一般网站资源文件不怎么通过referer设置防盗链,当我们拿
-
服务器接口json格式的数据协议
栏目:前端 时间:2021-06-08 14:41今天给大家介绍一下我觉的比较好的CS架构数据通讯时数据格式,这里讲下json格式的定义json格式的优点(摘自网络) A.数据格式比较简单,易于读写,格式都是压缩的,占用带宽小; B.易于解析,客户端JavaScript可以简单的
-
opencore 详解《转载》
栏目:前端 时间:2021-01-10 14:18建议原站阅读,排版更好,此处为防丢失 简介OpenCore(OC) 是一种新的引导方式,越来越多的 kexts 开始放弃 Clover, 我相信提早使用 OC 会对你未来使用黑苹果会有很大的帮助。这是一个自然的现象,就像变色龙被 Clover 淘汰
-
前端项目从0-1详解
栏目:前端 时间:2020-12-22 19:03叨叨两句今年实在是太忙了,年初换了工作后,进入了新的领域,把全身心都投入到工作中去,因为新的领域,大量的时间去熟悉新的工作环境,新的团队,了解新的业务、新的产品,对接新的同事等等,作品和文章根本没有时间去整理,年底了好不
-
手机端设计规范(750*1334)
栏目:前端 时间:2020-09-24 16:37以750*1334为例 统一字体:苹方一、文本1.主题类: 展示标题:小字号 36 加粗 行距50 大字号 40 加粗行距58 主标题:大字号 32 加粗 小字号28 中等 副标题:大字号30 加粗 小字号 24 中等2.文本类: 主
-
iphone各个型号屏幕分辨率总结
栏目:前端 时间:2020-08-24 08:09 -
es6 循环操作方法集合
栏目:前端 时间:2020-08-14 15:17一,用好 filter,map,和其它 ES6 新增的高阶遍历函数问题一: 将数组中的空值去除const arr = [3, 4, 5, 2, 3, undefined, null, 0, ""]; 问题二:将数组中的 VIP 用户余额加 10const users = [ { username: "Kelly", isVIP
-
main.js 中挂载属性/方法,nvue 中无法使用
栏目:前端 时间:2020-08-13 19:52import {myRequest} from './util/api.js'Vue.prototype.$myRequest = myRequest挂载 Vue.prototype将一些使用频率较高的常量或者方法,直接扩展到 Vue.prototype 上,每个 Vue 对象都会“继承”下来
-
vue不同路由之间传值的问题
栏目:前端 时间:2020-08-13 18:271.VueRouter跳转的时候 ,是可以传递参数的,注意需要使用named router,如:router.push({ name: 'user', params: { userId: 123 }})2.vuex 3.在未打开的路由页面无法使用 $on监听 在detail页注册on监听或使用e
-
无损 WebP 正确的使用姿势
栏目:前端 时间:2020-08-08 12:34
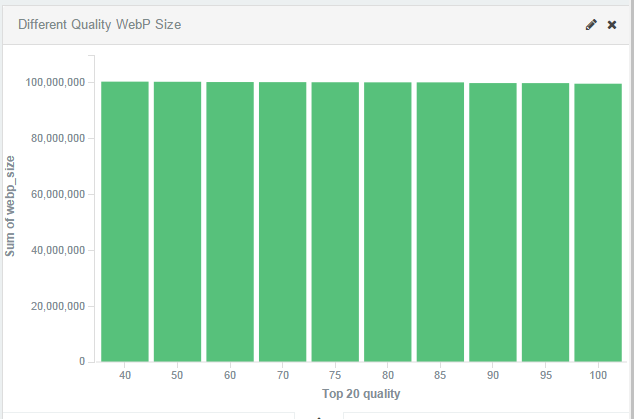
有损 WebP 会损失图片的内容,降低图片质量,对图片质量要求高的应用会考虑使用无损 WebP,在减少图片体积的同时保证使用体验。相关阅读:WebP 开发专题。 使用无损 WebP,主要涉及三个问题:一是质量(quality)与体积的关系,当 q
