-
加快net framework补丁升级后引起的powershell启动速度
栏目:其他 时间:2020-05-22 23:54这是每月升级完.net framework补丁的正常情况。 解决办法,用管理员启动powershell,运行: Get-ScheduledTask -TaskName '.NET Framework NGEN v4.0.30319 64' | Start-ScheduledTask 运行此命令并几分钟后,再开po
-
windows下mongoDB安装过程
栏目:其他 时间:2020-04-12 16:031.添加path C:\phpstudy_pro\Extensions\mongodb-4.2.5\bin 2.新建 D:\sql\mongo\data 和 D:\sql\mongo\log 3.根目录新建: mongo.config # 数据库文件位置 dbpath=D:\sql\mongo\data\db #日志文件位置
-
想不想修真数据(备用)
栏目:其他 时间:2020-02-19 10:35 -
mysql分区(性能优化)
栏目:其他 时间:2019-12-25 20:38一: 分区简介分区是根据一定的规则,数据库把一个表分解成多个更小的、更容易管理的部分。就访问数据库应用而言,逻辑上就只有一个表或者一个索引,但实际上这个表可能有N个物理分区对象组成,每个分区都是一个独立的对象,可
-
10分钟了解JWT(JSON 网页令牌) sso
栏目:其他 时间:2019-11-30 15:20JSON Web Token(JWT)是目前最流行的跨域身份验证解决方案。虫虫今天给大家介绍JWT的原理和用法。1.跨域身份验证Internet服务无法与用户身份验证分开。一般过程如下。1.用户向服务器发送用户名和密码。2.验证服务器
-
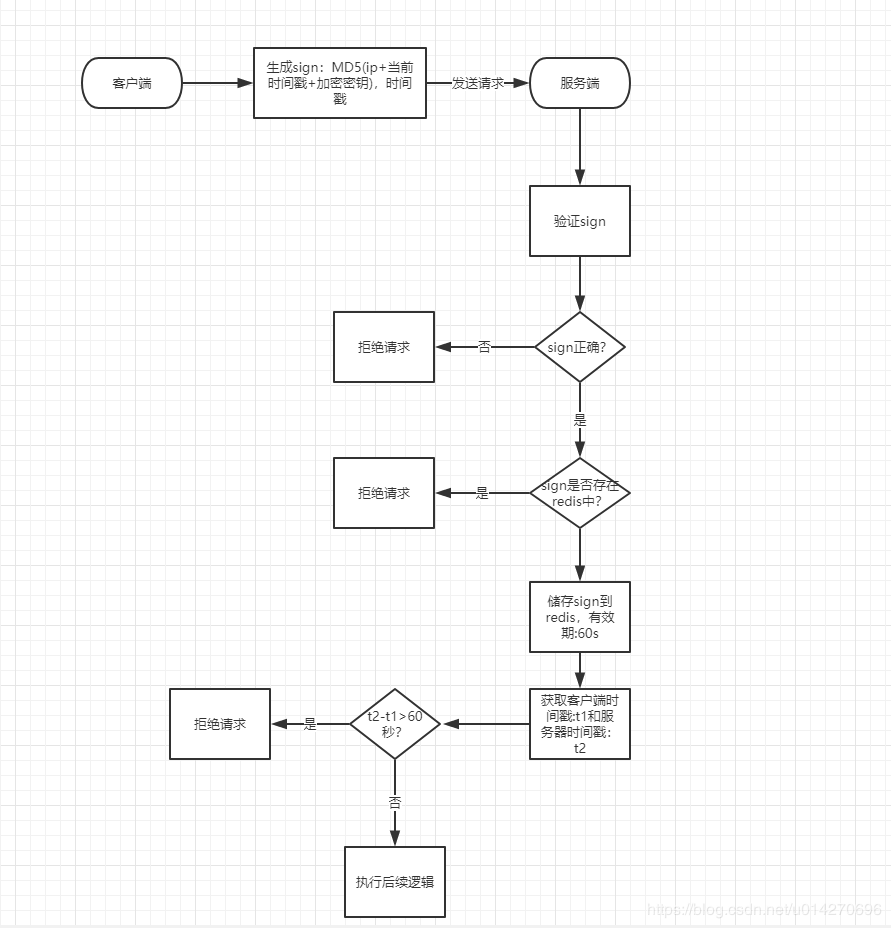
接口调用加密和原理图
栏目:其他 时间:2019-11-29 01:57 -
JWT介绍实例实现Token认证 sso
栏目:其他 时间:2019-11-29 00:46为什么使用JWT?随着技术的发展,分布式web应用的普及,通过session管理用户登录状态成本越来越高,因此慢慢发展成为token的方式做登录身份校验,然后通过token去取redis中的缓存的用户信息,随着之后jwt的出现,校验方式更加简单
-
vim常用命令(图文)
栏目:其他 时间:2019-11-05 19:47 -
大麦2s/k610d/K580 bcm94352hmb黑苹果clover配置备注
栏目:其他 时间:2019-10-19 01:40我的笔记本型号小麦2s,和神舟K610d i5 k580配置基本一样,一般来说广达haswell主板都可以参考 声卡:audio layout :3, 暂停clover注入方式,使用hotpatch 驱动:applealc.kext驱动,这个版本有睡眠唤醒死机的问题,可以用voo
-
Hotpatch文件介绍
栏目:其他 时间:2019-10-14 16:09SSDT-ALS0.aml 亮度传感器(伪),保存亮度 SSDT-BATT.aml 电池修复 SSDT-Config.aml RehabMan编写hotpatch部分参数设定 SSDT-DeepIdle.aml 固态硬盘省电模式 SSDT-DMAC.aml DMA控制器 SSDT-HDEF.aml