-
Flutter 混淆打包,签名等问题
栏目:flutter 时间:2021-06-13 01:32
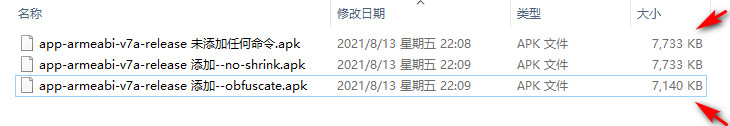
混淆Dart代码Flutter 1.16.2 以上默认支持混淆,不需要特殊设置,只需要在构建命令后面加上--obfuscate --split-debug-info=/<project-name>/<directory>具体可看官方文档:混淆Dart代码构建发布包具体配置请看官方文档(只
-
Flutter插件 path_provider
栏目:flutter 时间:2021-06-13 01:011. 准备工作1.1 添加依赖在pubspec.yaml文件下添加 1dependencies: path_provider: ^1.6.9 1 21.2 安装如果保存了有自动执行则最好,如果没有那么在终端运行flutter packages get命令 11.3 导入import 'packag
-
flutter新版dio封装
栏目:flutter 时间:2021-06-09 14:33分析需求为什么要封装? 全局token验证 自定义拦截器 缓存处理 统一封装业务错误逻辑 代理配置 重试机制 log输出 自定义解析,数据脱壳要初始化哪些配置? 域名 代理地址 cookie本地缓存地址 超时时间 自定义拦截
-
使用IntelliJ IDEA编辑flutter安卓代码
栏目:flutter 时间:2021-06-05 18:31To configure the location of the Android SDK: In Preferences > Plugins, enable Android Support if you haven’t already. Right-click the android folder in the Project view, and select Open Module
-
flutter去除滚动部件ListView等阴影微光
栏目:flutter 时间:2021-06-01 14:50方法1:The following ScrollBehavior will remove the glow effect entirely :class MyBehavior extends ScrollBehavior { @override Widget buildViewportChrome( BuildContext context, Widget child, Axis
-
flutter判断客户端是否为安卓
栏目:flutter 时间:2021-06-01 14:40UI中 Theme.of(context).platform == TargetPlatform.android 初始化器 import 'dart:io' Platform.isAndroid
-
flutter插件:flex_color_scheme 美观主题配色
栏目:flutter 时间:2021-05-29 15:05flex_color_scheme | Flutter Package (flutter-io.cn)void main() => runApp(const DemoApp()); class DemoApp extends StatefulWidget { const DemoApp({Key key}) : super(key: key); @override _DemoAppS
-
Flutter 页面切换后保持原页面状态
栏目:flutter 时间:2021-05-29 00:21前言:在 Flutter 应用中,导航栏切换页面后默认情况下会丢失原页面状态,即每次进入页面时都会重新初始化状态,如果在initState中打印日志,会发现每次进入时都会输出,显然这样增加了额外的开销,并且带来了不好的用户体验。在正
-
动画的原理以及Tween与Curve的使用
栏目:flutter 时间:2021-05-27 23:49前言 不管是Android还是IOS,我们都能看到用户在使用动画,交互动画可以作为用户的操作向导,不让操作乏味无趣,可以说没有动画的APP,是没有灵魂的App。本篇将讲解在Flutter中如何使用。 动画的原理 提到动画原理,就不得不
-
Flutter手势操作 ---全局坐标与局部坐标的获取
栏目:flutter 时间:2021-05-24 21:11全局坐标与局部坐标在GestureDetector中有两个重要属性值globalPosition和localPosition,两者都是Offset对象。 globalPosition就像它的命名表示当前手势触点在**全局坐标系位置与对应组件顶点坐标的偏移量(dx,dy); loca
